CSS adalah singkatan dari Cascading Style Sheets. Namun secara konteks, Cascading Style Sheets adalah kumpulan perintah yang digunakan untuk menjelaskan tampilan sebuah halaman situs web dalam mark-up language. Mark-up language atau bahasa markah adalah bahasa pemrograman yang biasanya digunakan membuat website. HTML ini istilahnya ada di “balik layar” tampilan halaman web yang kamu akses. Tatanan sebuah situs web akan berantakan tanpa adanya bahasa pemrograman seperti HTML.
Hubungan HTML dan CSS ?Lalu, apa hubungannya HTML dengan CSS? Keduanya sangat berhubungan erat. CSS adalah kode-kode yang dipakai untuk mendesain sebuah laman HTML. Jika HTML diibaratkan sebagai seorang manusia, maka CSS adalah pakaian yang membuat penampilan menjadi semakin menarik. CSS akan membantu para web designer untuk mengubah tampilan teks (baik dari bentuk dan ukuran font maupun warnanya), menambahkan gambar, hingga mengubah latar belakang sebuah halaman HTML.
Berikut contoh Sintaks HTML dan CSS :
<html>
<head>
<title>HTML dan CSS</title>
<style>
.h1 {
background-color: skyblue;
width: max-content;
}
</style>
</head>
<body>
<h1> Hello World! </h1>
</body>
</html>
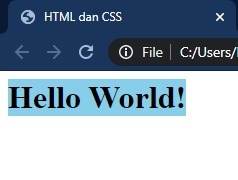
Berikut contoh hasil dari Sintaks HTML dan CSS :

Dokumen CSS adalah file yang diakhiri dengan ekstensi .css . Ekstensi file ini bisa dilihat jika digabungkan dengan HTML dengan menggunakan web browser apa pun (seperti Google Chrome, Safari, atau Mozila Firefox). Browser tersebut membaca file HTML dan CSS lalu me-render kontennya sehingga user internet bisa melihat dan membacanya.
Berikut Penjelasan Tag Sintaks nya :